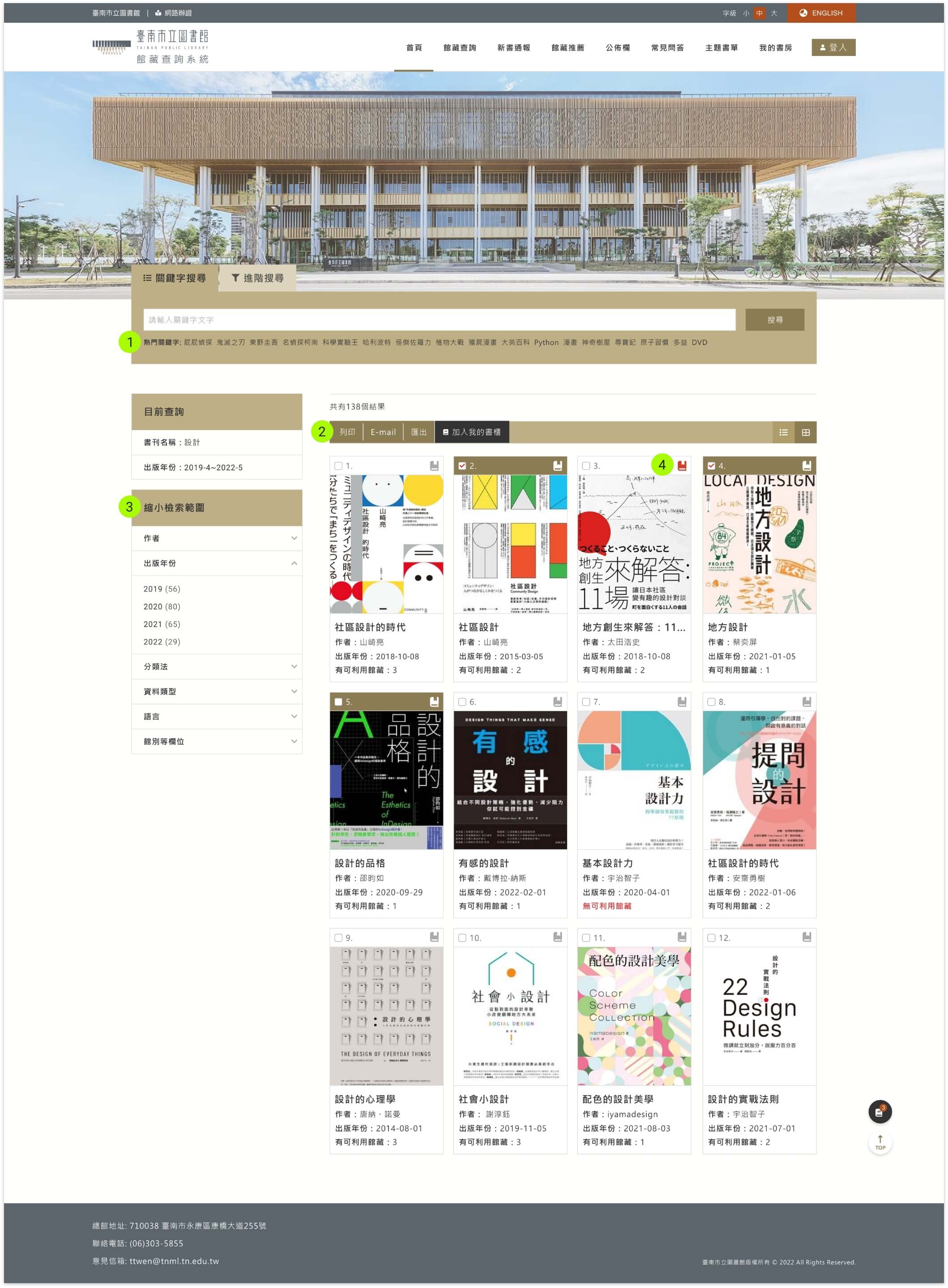
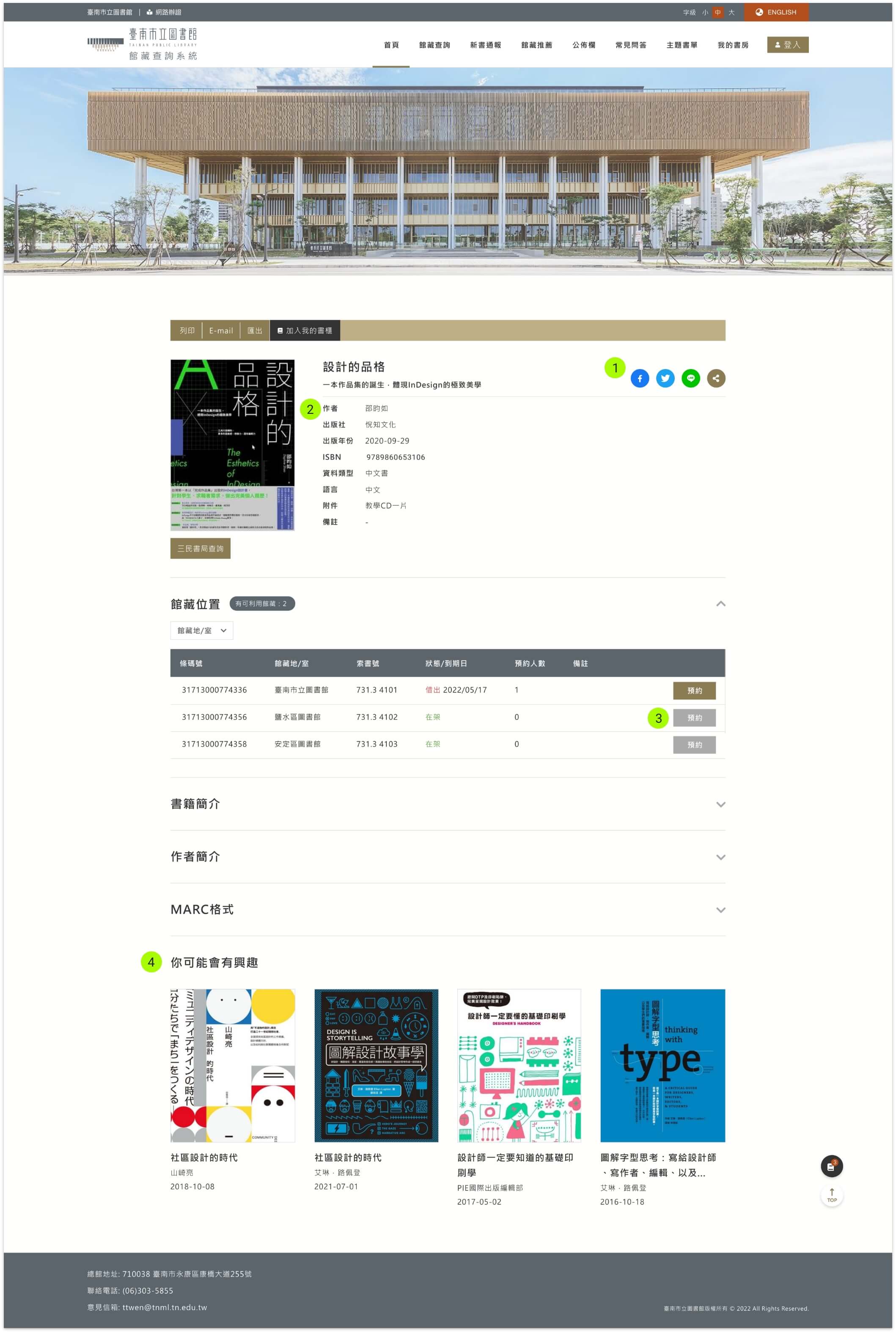
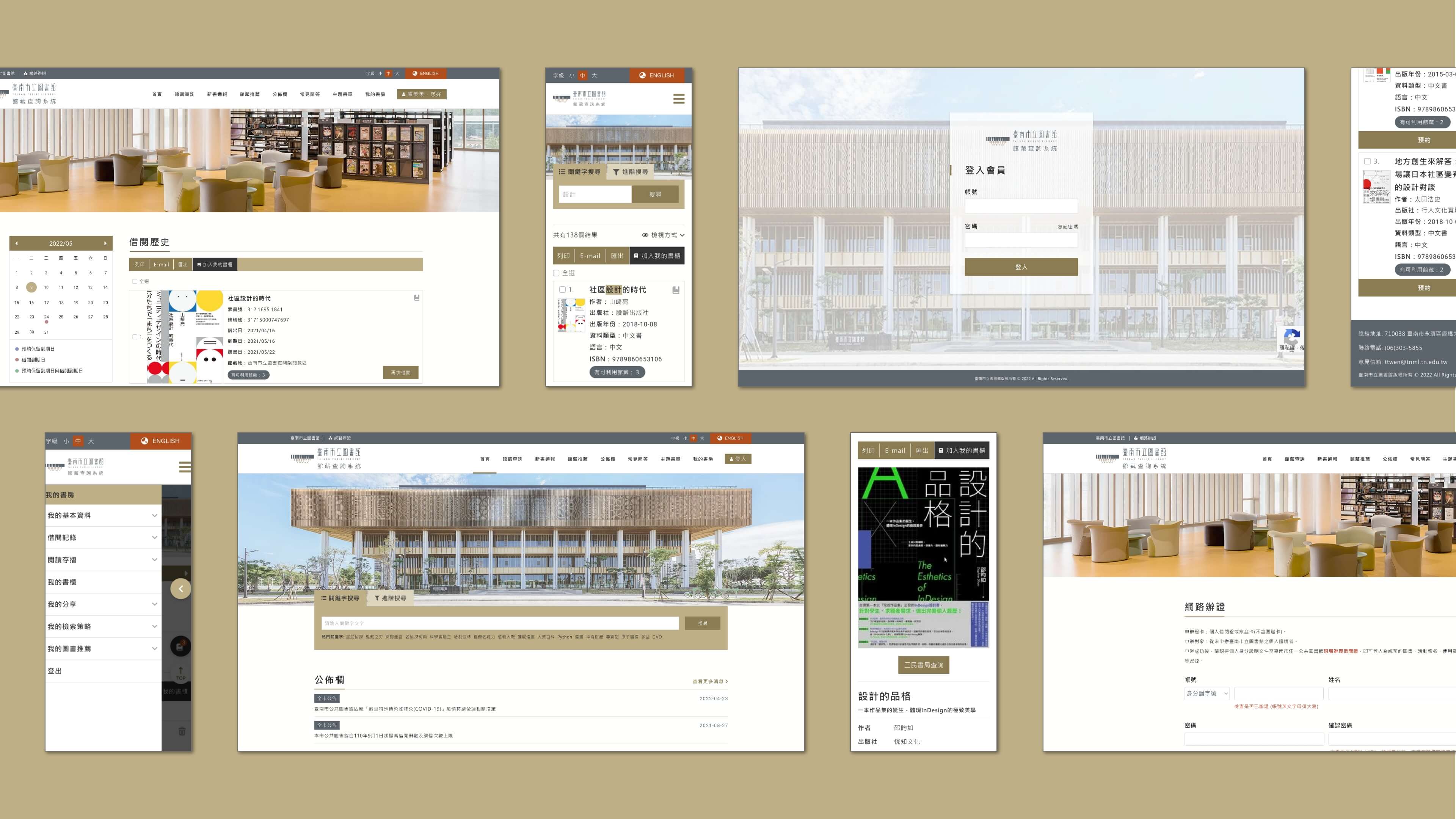
The Tainan Public Library is a newly established institution requiring the construction of a brand-new web query system. This project was a government tender. Libraries are a public service utilized by many, and an intuitive web interface and design can significantly enhance the user experience. This section will outline the user experience considerations implemented in this project.